scratch 大乱闘スマッシュブラザーズ風ゲーム パート5
名古屋市瑞穂区で子供を対象としたプログラミングサークルを開いているサハラです!
パート4の続きを書きます。
今回はステージにギミックを追加します。追加するギミックは以下です。
・クマがステージを横切る。クマに攻撃したキャラクターは大ダメージをくらう
・はりねずみが現れる。触れたキャラクターはダメージをくらう。
8.クマ(Bear)のギミックを追加しよう
1.クマを追加しよう
ステージをBearが歩いているときにキャラクターが攻撃すると、Bearがリアクションするようなギミックを追加します。このため、BearとBear-walkingの2つのスプライトを使用します。ステージにクマを歩かせるときにBear-walkingを使用して、キャラクターが攻撃されたときにBearにスプライトを切り替えます。この2つのスプライトを追加してください。

Bear-walkingをステージを横切らせるため下記を追加して下さい。一定時間経ったらクマを出現させるためのコードが赤丸部分です。ゲーム開始時は隠しておき、10~30秒の間のランダムの時間待ったあと、ステージに出現させます。

次にBear-walkingをステージの左から右にゆっくり歩かせます。終点をx座標300に達するまで、30歩動かしながら、次のコスチュームに切り替えることを「ずっと」ブロックの中で繰り返すことで歩いているように見せます。ゆっくり歩いているように見せるため、「0.5秒待つ」ブロックを入れましょう。
また歩いている途中にキャラクターが攻撃してきたことを判定するための処理も行いますが、これは次の章で説明していきます。

2.クマ(Bear-walking)とキャラクターの衝突を判定しよう
Bear-walkingに対してキャラクターが攻撃してきたことを判定するためのコードは下記です。ブロックのかたまりが長くなると読みにくくなるのでブロックを使用しました。
BatterがBear-walkingを攻撃したことを判定するためには、Bear-walkingとBatterの衝突を「もしBatterに触れたなら」で判定します。判定がNOのときは何も処理せずにこのブロックを抜けます。判定がYESのときは次にBatterが攻撃していること、つまり「Batterのコスチューム名がbatter-c」であることを判定し、Bear-walkingに対してBatterが攻撃していると判断することができます。

Bear-walkingに対してBatterが攻撃していることがわかったら、Bear-walkingをBearに切り替えるため、Bear-walkingを隠し、その後Bearのクローンを作ります。

最後に「Batterへ大ダメージを送って待つ」ブロックを用意して、Batterへダメージを与える処理を動かすためにメッセージを送ります。ダメージを与える処理の中身については次のブログで説明します。

次にBearのコードを用意しましょう。クローンされたときに「Bear-walkingの方へ行く」ブロックでBearの位置を移動します。これでBearとBear-walkingを切り替えます。その後の処理は演出なので好きに作れば良いですが、私はクマが驚いて立ち上がり、その後ゲームからフェードアウトするように作りたかったので、「次のコスチュームにする」、幽霊の効果を1ずつ変えるを100回繰り返してBearを消すようにしました。(補足 幽霊の効果の値が0から100に向かって増えるごとにスプライトの透明度が増え、100になるとスプライトが完全に透明になります)

また、ゲームがはじまったときに、「Bearを最背面へ移動する」に設定することで、メインのキャラクターが隠れないようにしましょう。
この続きはパート6で。
遊んでみよう
プロジェクトを下記に公開しています。
https://scratch.mit.edu/projects/277410593/
プログラミングサークルについて
CoderDojo瑞穂という団体名でプログラミングのボランティアサークルをやっています。scratch(スクラッチ)やプログラミングの体験ができる他、Viscuit、テキストプログラミングも体験ができます。非営利団体のため、特に参加料を徴収しておりません。


月2回開催しているので、良かったら遊びに来てください!! 申し込み等、詳細は下記からご確認ください。
Dojoの写真やニンジャのビスケット作品を上げてます。
インスタの写真+
https://www.facebook.com/CoderDojo%E7%91%9E%E7%A9%82-296874087614515/
viscuit もぐらたたき
名古屋市瑞穂区で子供を対象としたプログラミングサークルを開いているサハラです!
Viscuitでもぐらたたきを作ってみました。作成手順を下記にまとめます。

- 1.設定(せってい)しよう
- 2.部品(ぶひん)を作(つく)ろう
- 3.もぐらを動(うご)かそう
- 4.もぐらを叩(たた)こう
- 5.おじゃまキャラクターを用意(ようい)しよう
- プログラミングサークルについて
1.設定(せってい)しよう
一番細かい(いちばんこまかい)升目(ますめ)を選び(えらび)ます。
また画面(がめん)の背景(はいけい)の色(いろ)を緑(みどり)にしましょう。

2.部品(ぶひん)を作(つく)ろう
もぐらの穴(あな)

もぐらの頭(あたま)

もぐら

ハンマー

もぐらを消(け)した時(とき)のアクション

3.もぐらを動(うご)かそう
穴(あな)をおこう
ますめに合わせて穴(あな)をおいてください。

穴(あな)からもぐらを出しましょう。
もぐらは二段階(にだんかい)で出します。穴(あな)から頭(あたま)、頭(あたま)から体全体(からだぜんたい)が出るメガネを作(つく)ります。

次(つぎ)に穴(あな)へもぐらを戻(もど)すメガネを作ります。

4.もぐらを叩(たた)こう
次(つぎ)にもぐらを叩(たた)くメガネを作(つく)ります。モグラをタッチしたら、ハンマーが表示(ひょうじ)され、その後消えるメガネを作(つく)りましょう。

5.おじゃまキャラクターを用意(ようい)しよう
色々(いろいろ)なおじゃまキャラクターを用意(ようい)しましょう。
1.人気(にんき)のあのキャラクター
クリックしたら穴(あな)から抜(ぬ)けだして、画面(がめん)をうろうろします。

うろうろするメガネは下のように作ります。

消(き)えてなくなるように、設定(せってい)も変(か)えましょう。
この設定(せってい)を右(みぎ)にすることで画面端(がめんはし)に移動(いどう)したら消えるようになります。

2.しめじ
大好きな(だいすきな)ぶなしめじを用意(ようい)します。
クリックしたらぶなしめじを生(は)やします。
穴(あな)を残(のこ)したままだと他(ほか)の部品(ぶひん)が出てくるので、いったんしめじの下の穴(あな)を消しておきましょう。

3.キャラクターがしめじを食べる
キャラクターがしめじの上を歩(ある)いたら、しめじを食べるメガネを作りましょう。少(すこ)し見づらいですが、左(ひだり)のメガネのキャラクターの後ろにしめじが隠(かく)れています。しめじを食(た)べた後(あと)、穴(あな)を元(もと)に戻(もど)すのを忘(わす)れないでください。

4.人気(にんき)のキャラクター2
別(べつ)のアニメのキャラクターも用意(ようい)しましょう。もぐらと言えばやはりこれ。しべじと同じようにタッチした後(あと)に穴(あな)を消しましょう。

このキャラクターは人気(にんき)のキャラクターが横(よこ)に来ると消えるようにしましょう。メガネを用意(ようい)しましょう。消した後(あと)、穴(あな)を元(もと)に戻(もど)すのを忘(わす)れないでください。ピコピコハンマーも消すメガネも用意(ようい)しましょう。

これで完成です。遊んでみてください。
https://develop.viscuit.com/env/view.html?control=play%3A00300013%3A6408%2F1-1%2F004.json%3A
プログラミングサークルについて
CoderDojo瑞穂という団体名でプログラミングのボランティアサークルをやっています。scratch(スクラッチ)やプログラミングの体験ができる他、Viscuit、テキストプログラミングも体験ができます。非営利団体のため、特に参加料を徴収しておりません。


Viscuitは未就学児でも楽しめるようになっており、下記の作品はCoderDojo瑞穂に遊びに来たお子様が作った作品になります。メガネはプログラミングの世界の命令にあたり、メガネを使って作品を作ることでプログラミングを直感的に体感することができます。
ビスケットは下記のページから「やってみる」を探して下さい。

遊び方はまずは動画を見ながら試すのが一番簡単です。下のリンクにビスケット開発が用意した動画があり、簡単→普通→難しいの順に動画を見ながら遊んでみてください。
https://www.viscuit.com/asobikata/
月2回開催しているので、良かったら遊びに来てください!! 申し込み等、詳細は下記からご確認ください。
Dojoの写真やニンジャのビスケット作品を上げてます。
インスタの写真+
https://www.facebook.com/CoderDojo%E7%91%9E%E7%A9%82-296874087614515/
viscuit 〇×ゲーム
名古屋市瑞穂区で子供を対象としたプログラミングサークルを開いているサハラです!
- 1.設定(せってい)しよう
- 2.部品(ぶひん)を作(つく)ろう
- 3.赤丸(あかまる)をおくメガネを作(つく)ろう
- 4.青丸(あおまる)をおくメガネを作(つく)ろう
- 5.勝(か)ったときに丸(まる)の色(いろ)をかえよう
- プログラミングサークルについて
Viscuitで〇×ゲームを作ってみました。作成手順を下記にまとめます。

1.設定(せってい)しよう
升目(ますめ)を用意(ようい)するため設定を変更します。
歯車(はぐるま)のボタンを押(お)してください。

升目(ますめ)を用意(ようい)するため、メモリを右(みぎ)に合(あ)わせてください。

まるボタンを押(お)すと、設定画面(せっていがめん)から抜(ぬ)けます。

あかまる部分(ぶぶん)をクリックすると、升目(ますめ)が表示(ひょうじ)されます。

2.部品(ぶひん)を作(つく)ろう
下記(かき)の部品(ぶひん)を用意(ようい)してください。
・赤丸(あかまる)

・赤四角(あかしかく)
赤側の手番を示すアイコンとして使用します。

・青丸(あおまる)

・青四角(あおしかく)
青側の手番を示すアイコンとして使用します。

・枠(わく)

下記(かき)の黄色四角(きいろしかく)の大(おお)さに合(あ)わせて枠(わく)を描(か)いてください。

・勝(か)った時(とき)の色(いろ)
何色(なにいろ)でも良(よ)いですし、形(かたち)も何(なん)でも良(よ)いです。

3.赤丸(あかまる)をおくメガネを作(つく)ろう
まずメガネを用意(ようい)します。

このメガネを割(わ)ます。真ん中(まんなか)の矢印(やじるし)を長押し(ながおし)してください。
これにより、2つのプログラムを1つのメガネの中に書(か)くことができます。

この中に下記(かき)のように部品(ぶひん)をおいてください。

左側(ひだりがわ)のメガネは、枠(わく)をタッチする&赤四角(あかしかく)がある

右側(みぎがわ)のメガネは、赤四角(あかしかく)の中に赤丸(あかまる)&青四角(あおしかく)がある

左側(ひだりがわ)のメガネが右側(みぎがわ)のメガネになるのがビスケットなので、
赤四角(あかしかく)があるとき枠(わく)をタッチすると、
枠(わく)の中に赤丸(あかまる)が書(か)かれて赤四角(あかしかく)が青四角(あおしかく)に変(か)わるプログラムを作(つく)ることがきます。
4.青丸(あおまる)をおくメガネを作(つく)ろう
同(おな)じように青(あお)の手番(てばん)のプログラムを作(つく)りましょう。

5.勝(か)ったときに丸(まる)の色(いろ)をかえよう
〇×ゲームで勝(か)った時(とき)に丸の色(まるのいろ)を変(か)えるメガネを作(つく)りましょう。
まず赤丸側。(あかまるがわ)

同様(どうよう)に青丸(あおまる)も用意(ようい)しましょう。

これで完成(かんせい)です。遊(あそ)んでみましょう。

下記にリンクも用意していますが、いつか切れるかもしれません。
また悩みながら作ったので、使ってない部品がいくつかわります。
ここの手順に書いていないものがあっても気にしないでください。
プログラミングサークルについて
CoderDojo瑞穂という団体名でプログラミングのボランティアサークルをやっています。scratch(スクラッチ)やプログラミングの体験ができる他、Viscuit、テキストプログラミングも体験ができます。非営利団体のため、特に参加料を徴収しておりません。


月2回開催しているので、良かったら遊びに来てください!! 申し込み等、詳細は下記からご確認ください。
Dojoの写真やニンジャのビスケット作品を上げてます。
インスタの写真+
https://www.facebook.com/CoderDojo%E7%91%9E%E7%A9%82-296874087614515/
scratch 大乱闘スマッシュブラザーズ風ゲーム パート4
名古屋市瑞穂区で子供を対象としたプログラミングサークルを開いているサハラです!
パート3の続きを書きます。

7.シールドを作ろう
今回は下記の機能を追加していきます。
キャラクターはキーを押下している間、シールドを張る。
キャラクターはキーを離すと、シールドを消す。
キャラクターはシールドを張っている間、ダメージを受けない。
シールドはキーを押下している間、少しずつ小さくなる。
小さくなったシールドは二度と大きくならない。
シールドはある一定以下の大きさになると壊れる。
シールドが壊れると、そのキャラクターは二度とシールドを貼れなくなる。
1.Wizardのシールドを作ろう
まずWizardの作りましょう。良い感じのスプライトがないので、自分で作ります。右下の画面から「描く」を選んで空のスプライトを追加して下さい。

楕円形のシールドを作りましょう。赤丸の〇ボタンを選択した状態で、楕円形のシールドを描いてください。

その後、色、鮮やかさ、明るさを調整して、好きな色のシールドを作成します。枠線を消したり、塗りつぶしのパターンをムラのあるものに変更すると、シールドっぽさが出てきます。

完成図です。

2.Wizardのシールドを張ろう
下記のコードを書いていきましょう。
・キャラクターはキーを押下している間、シールドを張る。
・キャラクターはキーを離すと、シールドを消す。
シールドのスプライトのコードに下記を書いてください。「Wizard」が移動してもシールドがついていくようにするため、「Wizrdへ行く」を忘れないように追加してください。

Wizardのコードに下記を追加してください。シールドがないとき、つまりWizardShieldのコスチューム名がOffのときだけダメージ判定をします。

3.Wizardのシールドを小さくしよう
下記のコードを書いていきましょう。
・シールドはキーを押下している間、少しずつ小さくなる。
・小さくなったシールドは二度と大きくならない。
・シールドはある一定以下の大きさになると壊れる。
・シールドが壊れると、そのキャラクターは二度とシールドを貼れなくなる。
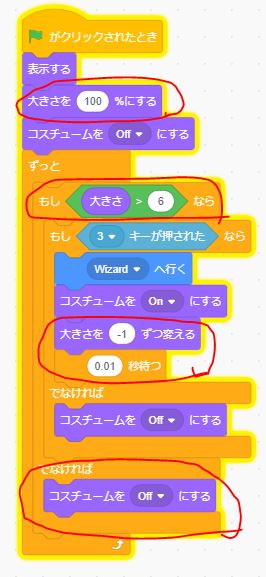
下記の赤丸をWizardShieldのコードに追加してください。3キーを押されているときに1%ずつ大きさを小さくします。大きさが6%より下のときには必ずコスチュームをOff状態にして、シールドを表示しないようにしましょう。スプライトの大きさが5より小さくならなかったので、この処理を追加しました。

シールドが壊れる処理は特に必要ありません。大きさが6%になると、二度と大きくならないので壊れたことと同じ状態になります。
4.同様にBatterのシールドを作ろう
同様にBatterのシールドも作りましょう。ナイスなcatcherスプライトがあったので、シールドに採用します。

catcherはゲーム開始時に画面の奥の方で控えておき、キーが押されたときにBatterを助けに来るような動きをさせましょう。
catcherのコードは下記になります。大きさに応じてcatcherのコスチュームを変更するため、「大きさ/10を四捨五入を2で割った余り=1のとき」、というコードを書いています。大きさの10の位が奇数のときcatcher-c、偶数のときcatcher-dのコスチュームに変更します。

最後にcatcherが消える処理を追加しましょう。大きさが小さくなったときに、画面外にふっとんでいくようにします。ふっとんでいく処理はBatterやWizardがふっとんでいく処理と同様の処理を追加します。
大きさが5だとふっとんでいくのが見えないので、ふっとぶ大きさを15増やして21に上げました。それに伴い、大きさの初期値も15増やしましょう。

今のままだとゲーム開始時にこの状態になり、少し画面がうるさいです。はじめはcatcherは消した状態にしておきましょう。


最後にBatterのコードに下記を追加してください。シールドがないとき、つまりCatcherのコスチューム名がcatcher-aのときだけダメージ判定をします。

遊んでみよう
プロジェクトを下記に公開しています。
https://scratch.mit.edu/projects/277410593/
プログラミングサークルについて
CoderDojo瑞穂という団体名でプログラミングのボランティアサークルをやっています。scratch(スクラッチ)やプログラミングの体験ができる他、Viscuit、テキストプログラミングも体験ができます。非営利団体のため、特に参加料を徴収しておりません。


月2回開催しているので、良かったら遊びに来てください!! 申し込み等、詳細は下記からご確認ください。
Dojoの写真やニンジャのビスケット作品を上げてます。
インスタの写真+
https://www.facebook.com/CoderDojo%E7%91%9E%E7%A9%82-296874087614515/
scratch 大乱闘スマッシュブラザーズ風ゲーム パート3
名古屋市瑞穂区で子供を対象としたプログラミングサークルを開いているサハラです!
パート2の続きを書きます。

5.ゲージに応じたダメージを受けた時のアクションを作ろう
次はゲージを作り、ゲージの値に応じてダメージを受けたときの挙動をかえる処理を作りましょう。
ダメージを受けた時、ゲージが
0%から100%の場合、キャラクターの色が変わる
101%から151%の場合、キャラクターが後ろに少し飛ぶ
151%から200%の場合、キャラクターが後ろに大きく飛ぶ
201%以上の場合、空中にぶっ飛ばされてリングアウト(=負け)
実際の処理としては下記のコードを書きます。
0%から100%の場合、キャラクターがコスチュームを変える
101%から151%の場合、キャラクターが後ろに30歩移動する
151%から200%の場合、キャラクターが後ろに80歩移動する
201%以上の場合、キャラクターが真上(y座標のプラス方向)に移動し続ける
キャラクターがy座標240に達した時にWinを表示する
1.ゲージを用意しよう
ゲージは既に作成したHPを使用します。初期値を0として、ダメージを受けるたびに値を増やしましょう。

2.ブロックを使用をしてダメージを受けたときのコードを作成しよう
ダメージを受けた時の処理を作成しましょう。ダメージを受けた時のゲージの値に応じて処理を変更します。今回はブロックを使用してみましょう。作ったブロックボタン、ブロックを作るボタンを押してください。

「ダメージを受けた時の処理」とブロックに名前をつけてください。またゲージをブロックに渡すため「引数を追加」を押して「number or text」をブロックに追加してください。

ブロックの処理を作成しましょう。キャラクターがコスチュームを変えるコードは既に用意したので、残りの下記の処理を追加します。
・101%から151%の場合、キャラクターが後ろに30歩移動する
・151%から200%の場合、キャラクターが後ろに80歩移動する
・201%以上の場合、キャラクターが真上(y座標のプラス方向)に移動し続ける
「もし〜なら」ブロックを使って下記のようにコードを作成してください。ゲージの値は引数として受け取るので、判定のブロックに「number or text」をはめてください。

用意したブロックを使用するコード側のコードは下記です。Batterのダメージを受けたコードで使用する場合は下記のように「Batter_HP」を引数部分にはめてください。

同じようにWizardのコードにも追加しましょう。まずはBatterで用意したブロックをWizardにコピーしてください。

本当はBatterとWizardと同じブロックを使用したかったのですが、絵が向いている向きと実際の「向き」が逆なので少しだけコードを修正します。

用意したブロックを使用するコード側のコードは下記です。Wizard_HPを引数に追加してください。

これでダメージを受けた時のコードは終わりです。
6.Winを表示するプログラムを書こう
次にキャラクターがy座標240に達した時にWinを表示するコードを書きましょう。下記のような感じで表示します。ただWinが表示されるだけだとつまらないので、上下に動くWINを作ってみましょう。

1.スプライトを追加しよう
まず「W」「I」「N」のスプライトを追加しましょう。

これらスプライトはゲーム開始時は隠しておき、キャラクターがy座標240に達した時にキャラクターから「Winを表示する」メッセージを受け取って、「W」「I」「N」のスプライトを表示させます。
2. スプライトにメッセージを送信しよう
キャラクターがy座標240に達した時にキャラクターが「Winを表示する」を送信するコードは下記になります。Batter、Wizard両方のスプライトに追加してください。

3. メッセージを受け取ってWinを表示しよう
「W」「I」「N」のコードは下記になります。「Winを表示する」メッセージを受け取ったら表示して、その後sinを使用して座標を変え続けます。意味がわからなくてもこの通り作れば動きます。もっと大きく動かしたい場合には、「50」の数字を変更してください。早く動かしたい場合には、角度を増やす数字を増やしてください。

これでWinを表示させるコードの完成です。
プログラミングサークルについて
CoderDojo瑞穂という団体名でプログラミングのボランティアサークルをやっています。scratch(スクラッチ)やプログラミングの体験ができる他、Viscuit、テキストプログラミングも体験ができます。非営利団体のため、特に参加料を徴収しておりません。


月2回開催しているので、良かったら遊びに来てください!! 申し込み等、詳細は下記からご確認ください。
Dojoの写真やニンジャのビスケット作品を上げてます。
インスタの写真+
https://www.facebook.com/CoderDojo%E7%91%9E%E7%A9%82-296874087614515/
scratch 大乱闘スマッシュブラザーズ風ゲーム パート2
名古屋市瑞穂区で子供を対象としたプログラミングサークルを開いているサハラです!
パート1の続きを書きます。

3.Wizardを動かすコードを作ろう
Wizardのコードも作っていきましょう。
1.キャラクターを移動させよう
WizardはMPを10消費するとキーボードの1で瞬間移動できる能力を持たせます。
まずMPを作りましょう。ゲーム開始時に初期値として100、0.5秒毎にMPが1増えるようにします。Wizardのコードの「旗がクリックされたとき」に変数MPのブロックを追加してください。

1秒毎にMPが1増えるコードは下記です。

キーボードの1で移動するコードは下記です。WizardのMPが20以上のときの判定ブロックは、以上を表すブロックがないので19より多い時の判定ブロックを作成します。
移動のx座標は-250から250までランダムで移動できるようにします。y座標は変わらないように「y座標」ブロックを入れておきます。

移動したときに回転しないように、「回転方向を左右のみにする」を設定しましょう。

これでWizardがWを押すたびに瞬間移動します。MPが尽きないように気をつけてください。
2.キャラクターを攻撃させよう
WizardはMPを2消費するとキーボードの2で蝙蝠(Bat)を召喚するできるようにします。Batは生成されるとbatterの方に向かい、batterはBatが当たるとHPが10減ります。
まずはスプライトにBatを追加してください。大きさは適度な大きさに調整して、ゲーム開始時には表示しないように表示しない設定に変更してください。


Wizardのコードに戻ります。2が押されたときにBatのクローンを作るコードを書きましょう。クローンを作ることで、同じコードで動くBatを簡単に生産できるようになります。

Batのコードに移ります。クローンされたときに画面上のランダムの位置で表示して、5秒でバッターの方向に向かって移動するコードを書きます。

次にBatterにダメージを与えるコードを書きます。BatterがBatに接触したらBatterのHPを10減らすようにしましょう。
まずBatterのHPを設定しましょう。Batterのコードに下記を書きましょう。

次にBatがBatterに攻撃をするコードを書きましょう。Batのコードに下記を追加してください。「を送って待つ」にしないと、BatとBatter接触している間ダメージを与え続けるので、メッセージを受けたBatterの処理が終わるまで待つブロックを使用します。
バッターの服に使われている色に触れたらダメージを与えるように、コスチュームに使用されているバット以外の色を条件に含めます。

メッセージ名には「Batterへダメージ」と書いてください。

最後にBatterがメッセージを受け取って、ダメージを受けるコードを書きます。

batter-bを複製して、紫のダメージを受けたようなコスチュームを作成しました。

せっかくバットがあるので、Batを打ち返せるようにもしましょう。Batのコードに追加してください。最後にクローンを削除するのを忘れないでください。
バットがBatを打ち返すんですよ。なんてシャレの効いたゲームなんでしょう。

Batがバットに打たれたとき、色が変わるようにコスチュームを用意しましょう。

Batterはやられっぱなしでは面白くない。打ち返したBatがWizardに当たったらダメージを与えるようにしましょう。といっても特にコードを変更する必要はありません。

この変更により、打ち返したBatだけでなく、Wizardの攻撃によって出現したBatにWizardが当たってもダメージを受けることになりましたが、これは仕様とします!

4.遊んでみよう
2019/1/2にスクラッチ3.0が公開されたら、プロジェクトをサーバにアップロードする予定です。
5.今後
まだまだ大乱闘スマッシュブラザーズ感がないので、キャラクター増やしたり、アイテム拾えるようにしたりしたいですが、とりあえずパート1,2はここまでです。
プログラミングサークルについて
CoderDojo瑞穂という団体名でプログラミングのボランティアサークルをやっています。scratch(スクラッチ)やプログラミングの体験ができる他、Viscuit、テキストプログラミングも体験ができます。非営利団体のため、特に参加料を徴収しておりません。


月2回開催しているので、良かったら遊びに来てください!! 申し込み等、詳細は下記からご確認ください。
Dojoの写真やニンジャのビスケット作品を上げてます。
インスタの写真+
https://www.facebook.com/CoderDojo%E7%91%9E%E7%A9%82-296874087614515/
scratch 大乱闘スマッシュブラザーズ風ゲーム パート1
名古屋市瑞穂区で子供を対象としたプログラミングサークルを開いているサハラです!
子供の中の1人に大乱闘スマッシュブラザーズが好きな子供がいたのでscratchで作ってみました。このページを参考にゲームを作れる様に手順を紹介します。

1.ステージを用意しよう
1.ステージの画像を探そう
画面右下の背景を選ぶボタンから、好きな背景を選んでください。

色々選べます。私は街中で大乱闘が起こったという体でurbanを選択しました。
選択後、背景に画像がセットされたらOKです。

2.batterを動かすコードを作ろう
1.キャラクターを用意しよう。
キャラクターを用意します。

ここでは1人目のキャラクターとして、バッター(batter)を選択しました。

大きさに数字を入れて、キャラクターの大きさを調整してください。

2.キャラクターを移動させよう
キャラクターの移動用プログラムを書く前にコスチュームの確認をして、移動するときに使用する絵を選んでください。コスチュームの確認は左上のタブを選択するととで確認できます。

移動している感じの絵がなかったのですが、とりあえずコスチューム1の「batter-a」とコスチューム2の「batter-b」を使用するように決めました。
次にコードを書いていきます。選んだキャラクターが選択されていると、真ん中に薄くキャラクターが表示されます。その状態でコードタブを選択してください。

十字キーの左が押されたら左に移動、右がおされたら右に移動するコードを書きます。
まずイベントブロックから「スペースキーがおされたとき」を選んで、真ん中にドラッグしてください。その後、矢印ボタンを押すとキーを切り替えられるので、「左向き矢印」を選択してください。

続いて、十字キーの左が押されたら移動するコードを書きます。動きブロックの中からx座標を10ずつ変えるブロックを探して、左向き矢印キーが押されたときブロックにくっつけてください。

次に中の値を10から-10に変更してください。x座標がマイナスの場合、キャラクターは左に動き、プラスの場合は右に動きます。

座標について、詳しくは下記を参考にしてください。
progra.org
同様に右に移動するコードも書いてください。

次に移動したときにコスチュームを変えて、歩いている感じを出します。下記のブロックを作ってください。このプログラムは今のコスチュームが1(batter-a)のとき、batter-bに変更、それ以外の時はaに変更する、というコードです。

このコードを先ほどのコードにくっつけてください。キーを押すたびにコスチュームを変更することができるようになります。

最後に移動する方向にキャラクターの向きを変えるコードを書きます。
「90度に向ける」、「-90度に向ける」ブロックを追加してください。また、旗がクリックされたときに「回転方向を左右のみにする」を設定するようにしてください。キャラクターが回転するのを防ぐことができます。

これで移動用のコードが完成です。動かして試してみてください。
3.キャラクターをジャンプさせよう
ジャンプさせる方法は色々ありますが、ここでは一番シンプルな方法を紹介します。
旗がクリックされたとき(=ゲームが始まった時)から十字キーの矢印が押されるかどうかを「ずっと」ブロックの中で監視します。矢印が押されたら、y座標を50変える、0.5秒待ち、y座標を-50変えることでジャンプしたようにbatterを動かせます。

もっとジャンプ感を出したければ下記を見てください。色々なジャンプの実現方法について書かれています。
https://ja.scratch-wiki.info/wiki/ジャンプする
4.キャラクターを攻撃させよう
キーボードのaを押したらbatterがバットを振ります。敵がバットがに当たったら敵のHPが10減るコードを書いてみましょう。
キーボードのaを押したらバットを振るコードは以下です。

次に敵のキャラクターを用意します。魔法使い(Wizard)を敵として採用しました。

WizardのHPを減らすコードは下記です。まずはWizardのHPを作ります。HPは変数を使うので、変数を作るボタンを押してください。

変数を作るボタンを押したら下記の画面が出てくるので、変数に名前をつけてください。またこの変数の使用をWizardのスプライトに限定するため、「このスプライトのみ」を選択してください。

すると、画面に変数が表示されます。

HPに初期値として50を設定します。またWizardの初期化処理として、HPを表示する、コスチュームをwizard-aにするを設定しましょう。

攻撃を受けたら、HPを減らし、また攻撃が受けたことがわかるようなアクションも加えてみましょう。

複製を押すと、同じコスチュームが複製元の真下に作られます。この複製したコスチュームの色を変えて、攻撃を受けた感じを出してみましょう。

バットに当たったらHPが減り、かつコスチュームが変わるコードは下記です。少し後ろに移動させると、さらにバットに当たった感じが出ます。

XX色に触れたの色をバットに色に合わせるため、「〇色に触れた」ブロックの色の部分をクリックしてください。色を直接選択して色を合わせることができますが、今回は簡単に色を合わせるため、スポイトボタンを押してください。

拡大メガネが表示されるのでバットに合わせてクリックすると、バットの色を吸い上げてくれます。

batterがWizardを攻撃するとWizardの攻撃を受けた処理が動きます。

scratch 大乱闘スマッシュブラザーズ風ゲーム パート2に続きます。
次はWizardのコードを書きましょう
プログラミングサークルについて
CoderDojo瑞穂という団体名でプログラミングのボランティアサークルをやっています。scratch(スクラッチ)やプログラミングの体験ができる他、Viscuit、テキストプログラミングも体験ができます。非営利団体のため、特に参加料を徴収しておりません。


月2回開催しているので、良かったら遊びに来てください!! 申し込み等、詳細は下記からご確認ください。
Dojoの写真やニンジャのビスケット作品を上げてます。
インスタの写真+
https://www.facebook.com/CoderDojo%E7%91%9E%E7%A9%82-296874087614515/